- Chrome Store Citrix Workspace App
- Citrix Workspace App For Chromebook
- Citrix Chrome Workspace App Chrome
- Citrix Workspace App Para Chrome
- Citrix Workspace App Linux Chrome
Session¶
new Session()
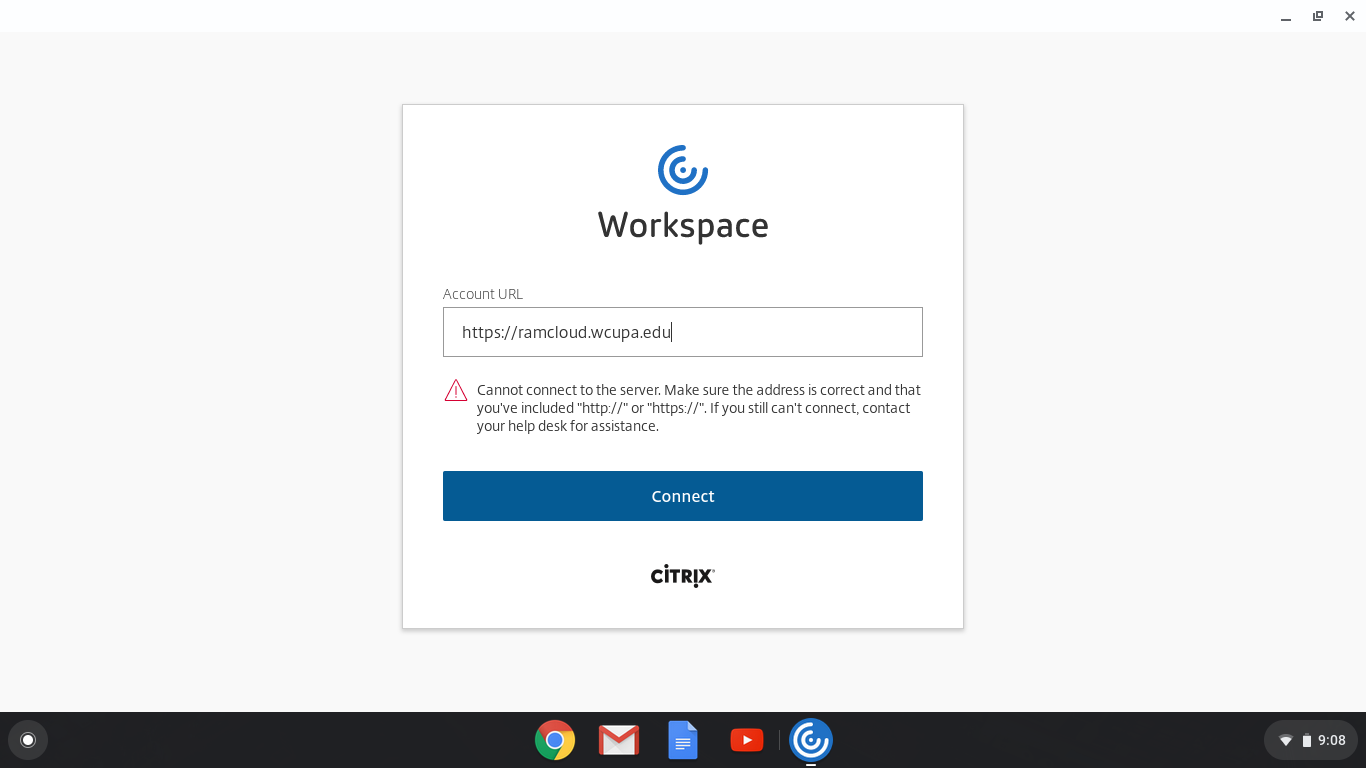
The device runs the Citrix Workspace app for Chrome communicating with Citrix infrastructure, just like Chromebooks. Citrix Workspace Delivered either on-premise or in the cloud, Citrix Workspace provides Citrix Virtual Apps and Desktops to Chrome OS or CloudReady devices with the Chrome Workspace App. How to install Citrix Workspace App on Chromebooks updated April 2nd, 2020 5. Locate “Citrix Workspace” app in the Apps Folder 6. Go to the Citrix Workspace settings and enter for the Store Address and click Apply. Close and re-open the Citrix Workspace App. You should see the following screen. Citrix Workspace app for Chrome The new Citrix Workspace app (formerly known as Citrix Receiver) provides a great user experience — a secure, contextual, and unified workspace — on any device.
Citrix Receiver for Chrome product software. Citrix Workspace App Workspace app for Chrome Subscribe to RSS notifications of new downloads. Citrix File Access 2.0.3 for Workspace app for Chrome. If you support Workspace app for Chrome (Chromebook) and want published applicatons to open files on Google Drive, install Citrix File Access on the VDAs. Get it from the Workspace app for Chrome download page, in the Additional Components section.
Members¶
(readonly) receiverId¶
Properties¶
| Name | Type | Description |
|---|---|---|
receiverId | String | Workspace app for Chrome ID. |
(readonly) sessionId¶
Properties¶
| Name | Type | Description |
|---|---|---|
sessionId | String | ID of the session. |
Methods¶
(inner) addListener(eventType, eventListener)¶

Registers the eventListener on the eventType.
Parameters¶
| Name | Type | Description |
|---|---|---|
eventType | String | Type of the event for which the listener needs to be attached. Supported event types: - onConnection - onConnectionClosed - onURLRedirection - onError |
eventListener | eventListener | Listener to handle the event |
Example¶
(inner) changeResolution(bounds, responseCallback)¶
Changes the resolution of the session.
Parameters¶

| Name | Type | Description |
|---|---|---|
bounds | Object | Contain session resolution settings. |
responseCallback | responseCallback | Callback that handles the response. |
Properties¶
| Name | Type | Description |
|---|---|---|
bounds.autoresize | boolean | Should be set to false to give fixed width and height to session. By default, this value is set to true in which case the session is resized to match the size of appView element inside third party Chrome app or the new window. |
bounds.width | Number | Width of the session specified in pixels. This value will be set only when autoresize is set to false. |
bounds.height | Number | Height of the session specified in pixels. This value will be set only when autoresize is set to false. |
Examples¶
Example 1: To change resolution to fixed width and height.
Example 2: To change the session resolution to match the size of appview element inside third party Chrome app or the window size.
(inner) hide(responseCallback)¶
Hides the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |

(inner) logoff(responseCallback)¶
Sends logoff to the session.
Parameters¶

| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |
(inner) removeListener(eventType, eventListener)¶
Removes the eventListener on the eventType.

Parameters¶
| Name | Type | Description |
|---|---|---|
eventType | String | Type of the event for which the listener needs to be attached. Supported event types: - onConnection - onConnectionClosed - onURLRedirection - onError |
eventListener | eventListener | Listener to handle the event |
Chrome Store Citrix Workspace App
Example¶
(inner) sendSpecialKeys(keys, responseCallback)¶
Sends a key combination to the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
keys | Array | Array of strings with each one representing a key. Supported keys Alt, Control, Shift, ArrowDown, ArrowLeft, ArrowRight, ArrowUp, Home, End, PageUp, PageDown, Backspace, Delete, F5, PrintScreen,Insert, Escape, Tab. |
responseCallback | responseCallback | Callback that handles the response. |
Examples¶
Citrix Workspace App For Chromebook
Example 1: Sends Ctrl+alt+delete to the session.
Example 2: To preview different apps running inside session, Ctrl+alt+tab can be sent.
(inner) show(responseCallback)¶
Shows the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
responseCallback | responseCallback | Callback that handles the response. |
(inner) start(launchData, responseCallback)¶
Starts the session.
Parameters¶
| Name | Type | Description |
|---|---|---|
launchData | Object | Contains the type and value of the ICA |
responseCallback | responseCallback | Callback that handles the response. |
Properties¶
Citrix Chrome Workspace App Chrome
| Name | Type | Description |
|---|---|---|
launchData.type | String | Specifies the data type of ICA data. Allowed values are 'json' or 'ini'. |
launchData.value | String | ICA data to start the session. It should be a JSON object when type is 'json' or a string read from a .ini file when type is 'ini'. |
Citrix Workspace App Para Chrome
Examples¶
Citrix Workspace App Linux Chrome
Example 1: When ICA data is in JSON format
Example 2: When ICA data is in INI format.
