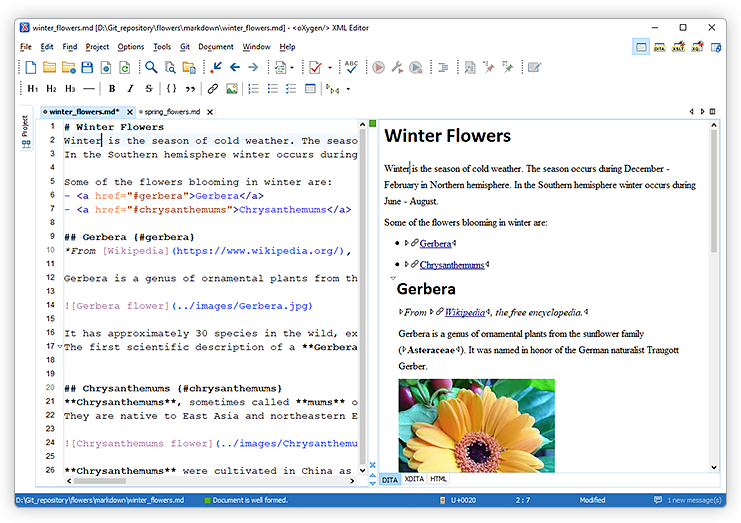
Editor.md: a simple online markdown editor. 开源在线 Markdown 编辑器. Support Standard Markdown / CommonMark and GFM(GitHub Flavored Markdown); Full-featured: Real. We will be using the online Markdown editor Dillinger in this session. For a cross-platform editor that you can download and install on your machine a good choice is Atom. Helpful, but not required. A GitHub.com or Gitlab.com account. We’ll discuss briefly how to use GitHub Pages to host a static site. GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com. Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of.
Place the introducing line of text ie.) the ‘tagline’ here …
Online markdown editor with realtime html preview. Convert Raw.md Raw.html.html.
- Inline Images | Table O Contents
- Enabling Image URLs
- Going Live
- Dot ePub
- Presentation Dimensions
- Dot ePub
- Support
Note. The Flammarion Logo Badge in the page header above is an .svg image file set to the dimensions of 5% width, auto height, and zoom. Go ahead and test the zoom-out feature by hovering over the badge to engage the expansion of the image.
First Subtitle
Hint. Place the intro paragraph ie.) the ‘hypothesis’ here …
More to come …
Enabling Image URLs
In MarkdownInline Images may be displayed in using the exclamation point ! followed by a bracketed [Alt Text] followed by a relative URL enclosed in a single set of parenthesis (...), as follows:
Break It Down
Place a “bracket” symbol [ in front of and at the end of ] the Alt Text part of your Image Url when crafting Image Url using GitHub Flavored Markdown, as follows:
Alt Text
Recall from Html how Alt Text is required just in case your image file does not render in the client browser window.
Especially for screen readers that do not rely on visual information, having an idea of what type of image you are attempting to render keeps the flow of information moving.
Next, append and encircle the relative path to the image file with a single set of parenthesis as shown in the following code block …
The Assets Subdirectory
The Assets sub-folder sits in the root of your docs folder.
Recall that all of your Git Hub Pages are served from the docs folder.
Specifically, from the pages subdirectory within the docs folder.
The Assets Subfolder
The Assets sub-folder is further split into three more folders …
css
ico, and
img
Note. The css folder holds the style sheet ( .scss ) for the repo, the ico folder holds images of less than 100 px in width, and the img folder holds image files of 100 px or more in width.
The Exclamation Point
Finally, to enable the fetching and rendering of your subject image in Markdown, prepend the Alt Text of your image with an exclamation point ! right before the first bracket [ at the beginning of your image statement, as follows:
Going Live


Da Rule
Inline Images may be displayed using the exclamation point ! followed by a bracketed [Alt Text] followed by a relative pathway to the image file enclosed in a single set of parenthesis (...).
The Flammarion
To activate a hyperlink to a new tab in your browser …
- Append an appropriate title and target to a link, as follows:
Or,
Markdown Github Online Test
To activate an hyperlink embedded in an image …
- More to come
Note. Inline Images may be displayed in Markdown using the exclamation point ! …
Followed by a bracketed
[Alt Text]…Followed by a relative
URLenclosed in a single set of parenthesis(...).And, that includes SVG images, too!
Dot ePub
When converting a Kramdown md file holding the suffix ( .html ), the ( .mobi ) engine Dotepub will return the message [Image in a non-supported format] even though clear as a bell your Chrome browser is rendering the ( .svg ) “No hay problema!”
Base Dimensions
Here, we are going to use an original ( .xcf ) file that has been exported from GIMP as a ( .psd ) of dimensions 725 px X 725 px X 96 dpi.
Import to AI

Next, the resultant ( .psd ) file is imported into Adobe Illustrator, or AI via simple ‘File Open’.
Github Markdown To Pdf Online
Once inside AI, the ( .psd ) file is then “save as” an ( .svg ).
Out comes a perfectly centered … to the top horizontal and center vertical … an ( .svg ) file of initial dimensions 543.75 px X 543.75 px, as follows:
Responsive SVG
An SVG file can be both expandable and responsive.
To render a smaller version of the ( .svg ), simply append an appropriate height and width, as follows:
Presentation Dimensions
The following Live rendition of the MMI™ Flammarion Logo Badge( .svg ) image file is set to the dimensions of 500.00 px X 500.00 px, as shown in the following code block:
Live Image: SVG In Markup
Last Subtitle
Inline images may be displayed in Markdown using the exclamation point ! followed by a bracketed [Alt Text] followed by a relative URL enclosed in a single set of parenthesis (...).
Note. The above synopsis was derived from an article written by Cloud Cannon [1].
- Instructional Jekyll Tips n Vids by Cloud Cannon. Published by © 2017 Cloudcannon.com.
Support
Please support the co-workers who aggregate the Source Links for our projects.
Patreon
Markdown Github Online
Like what you see in this project? If so, then support the authors and machine-elves who aggregate the source links and pages for our projects via Patreon.
